Placing the Chat Widget code in Shopify
This article explains how to integrate the Watermelon chat widget into your Shopify webshop. By following a few simple steps, you’ll ensure the widget is visible on every page of your site.
- Go to www.shopify.com and log in to your Shopify dashboard.
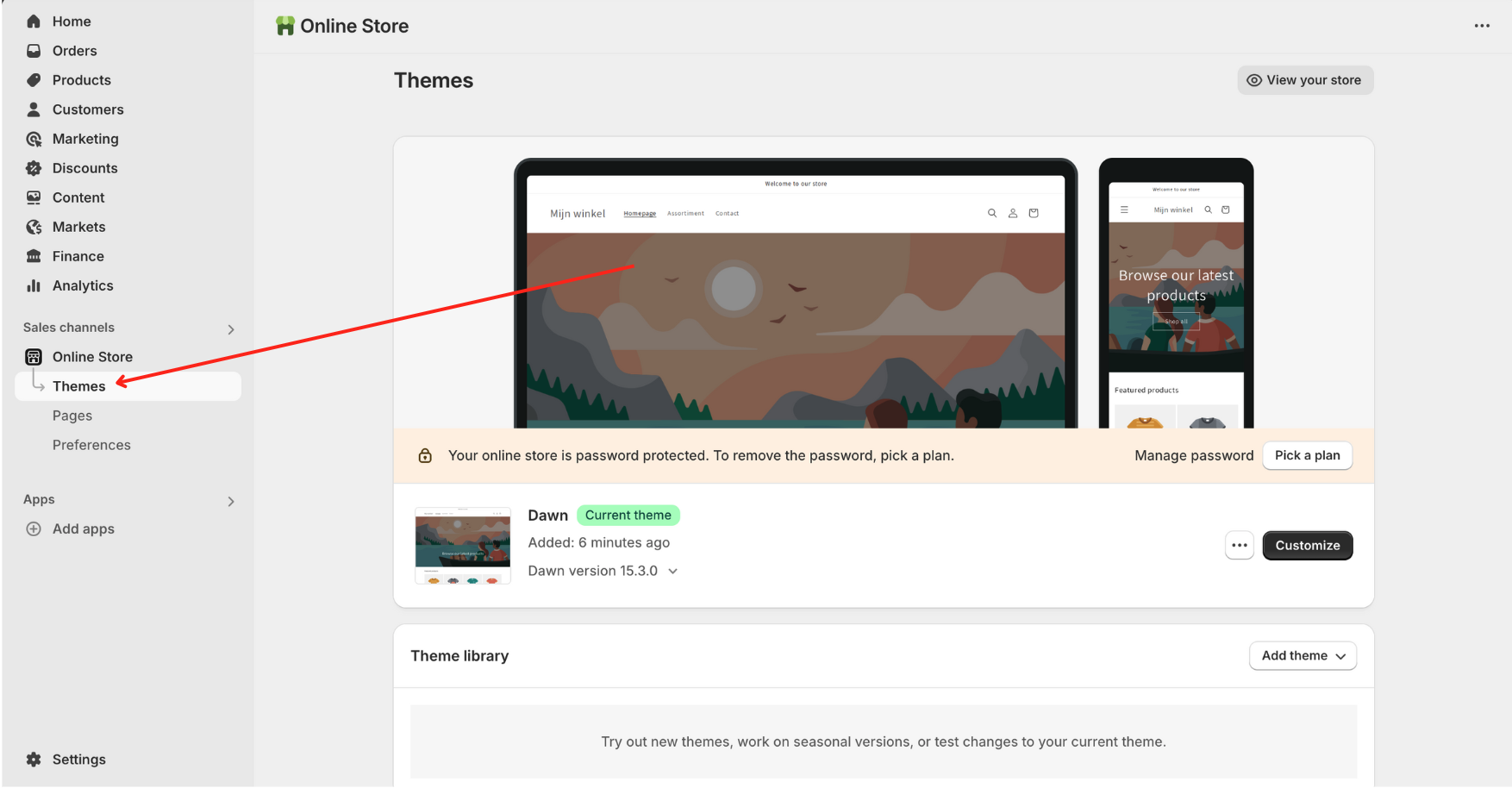
- In the left-hand menu, click on Online Store and then select Themes.

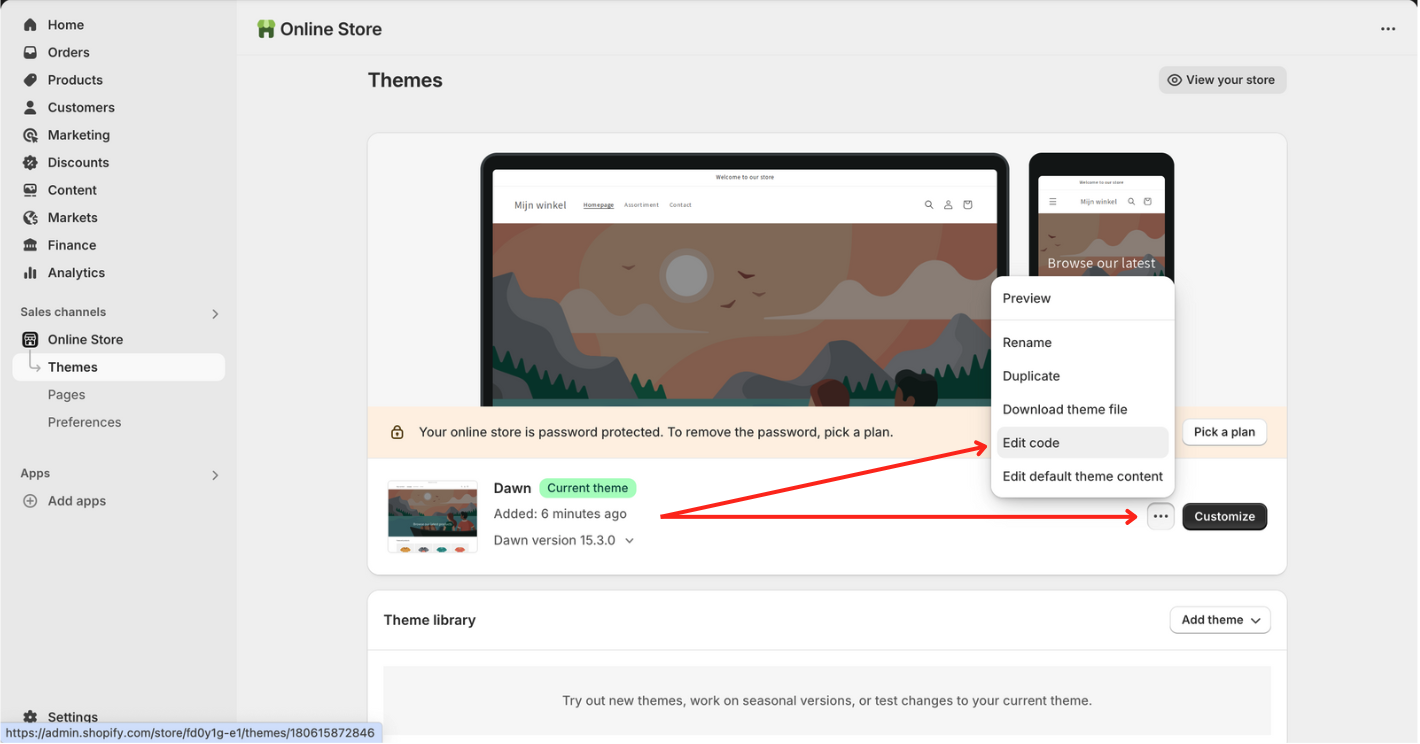
- Find your active theme and click on Actions (Three Dots), then choose Edit Code.

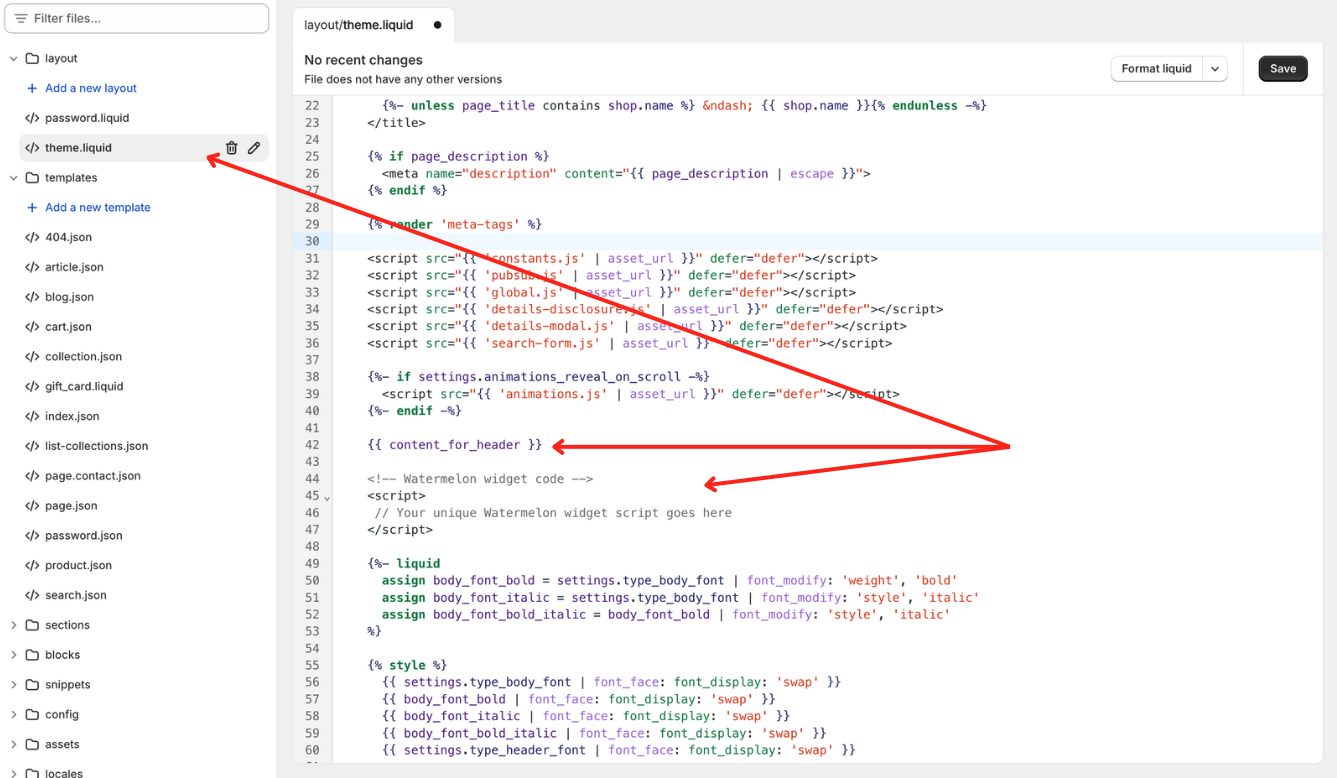
- In the left sidebar, open the Layout folder and click on
theme.liquid - Look for the following line in the file
{{ content_for_header }}
Place your Watermelon widget script immediately below that line, like this:

- You can find your unique widget script in your Watermelon dashboard under Settings > Install Widget.
- Click on the Save button in the top right corner
- Open your webshop in a new browser tab or an incognito window to verify that the chat widget appears
Tip:Always make a backup of your theme before making code changes
Caution:Only make these changes if you are familiar with HTML or Liquid. Mistakes can affect the functionality of your webshop.
Updated 26 days ago
What’s Next
Once your widget is live, you can start chatting with your visitors instantly. Need help customizing your widget or exploring advanced features? Check out our guide on Widget Settings and Personalization via +Page or +External link to our Help Center.
