Chat Widget Introduction
The Chat Widget is used to place your AI Agent on your website. This article explains more about the Widget.
In Watermelon you can integrate multiple channels such as the Chat Widget, Whatsapp and Facebook Messenger.
The Chat Widget can be placed on your website, app or log in page using the code.
To create your first Chat Widget, follow the steps below:
- Log in to your Watermelon account.
- Go to Apps.

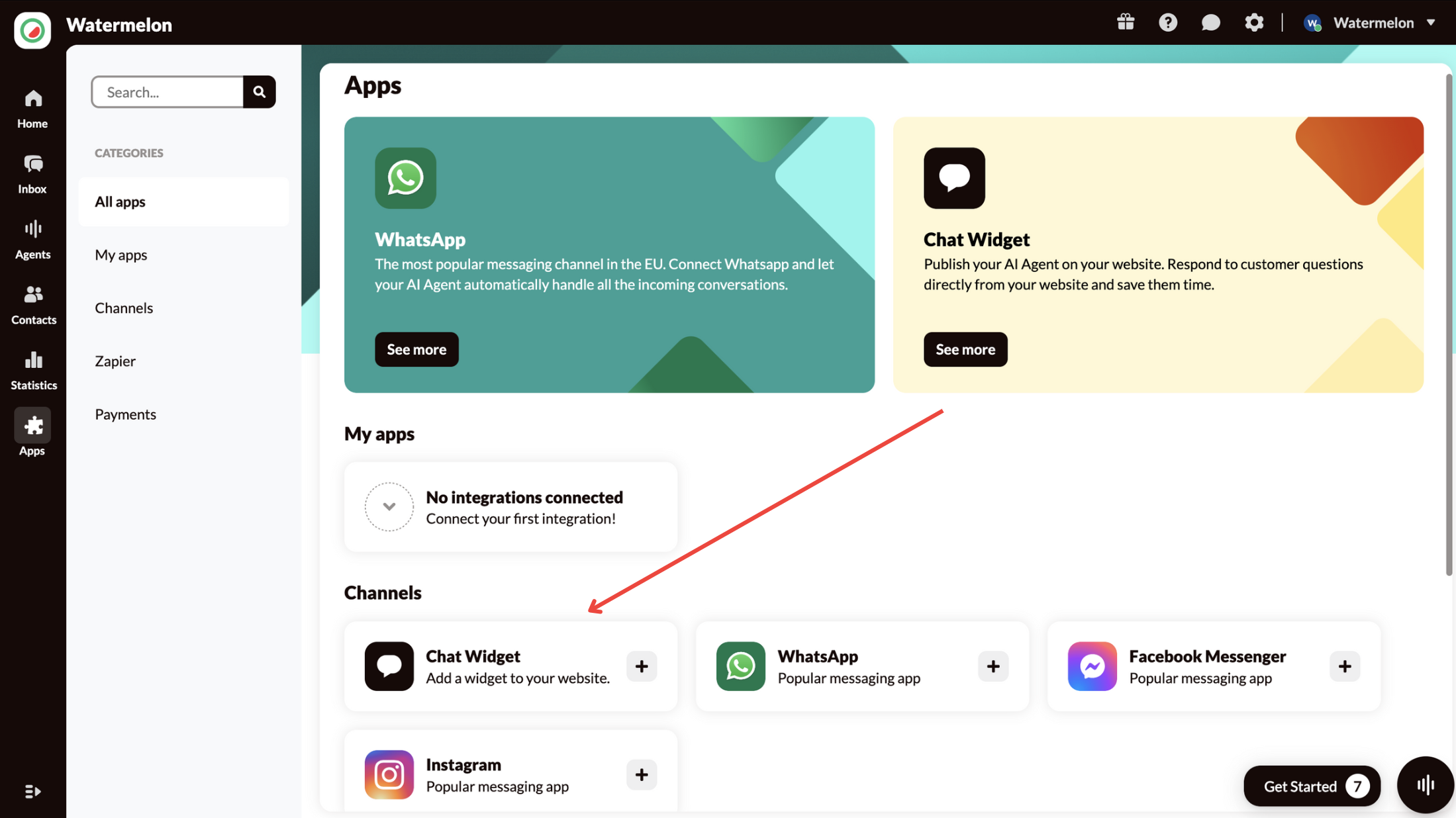
- Open My First Widget. Alternatively, you can create a new widget by clicking on Chat Widget under Channels. Click Create new Chat Widget.

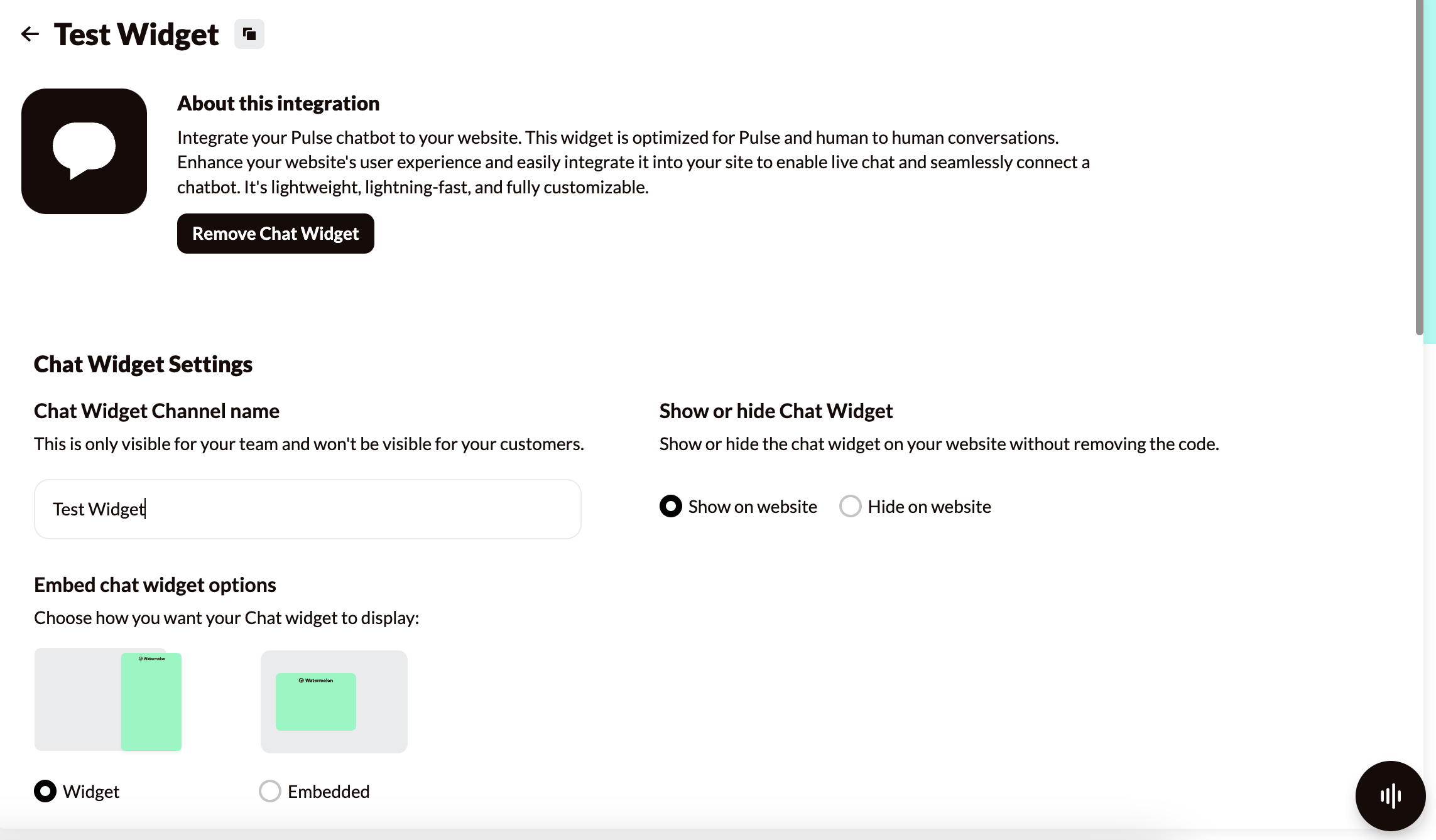
- Under Chat Widget Settings, change the name of your Widget and decide if you want to show the widget on your website, or hide it.
- Under Settings, you can also choose to open the AI Agent in a widget or embedded.

- In the table under Settings, you can customize all Chat Widget fields such as language and all colors. So you can match it perfectly with your website.
- After customizing the widget, you can place the widget on your website. Please see this article for more help.
- You can connect your AI Agent to multiple Chat Widgets if desired.
Please see the video below for more instructions about setting up the Chat Widget.
Updated about 1 month ago
What’s Next
You can now place your Widget on your website. Or you can amend some extra settings, such as open the widget via a button or embed the Chat Widget
